Knowledge
Hub
Searching for information about digital marketing? Our Knowledge Hub covers any topic you might find interesting or challenging.
Recent Articles

Now Hiring a Sales and Marketing Coordinator
Are you a results-oriented individual with a passion for supporting sales and marketing efforts? Do you thrive in a collaborative ...

Now Hiring a Senior SEO and Content Marketing Manager
Are you a passionate SEO enthusiast? Do you find yourself immersed in the world of Google Analytics and keyword research? ...

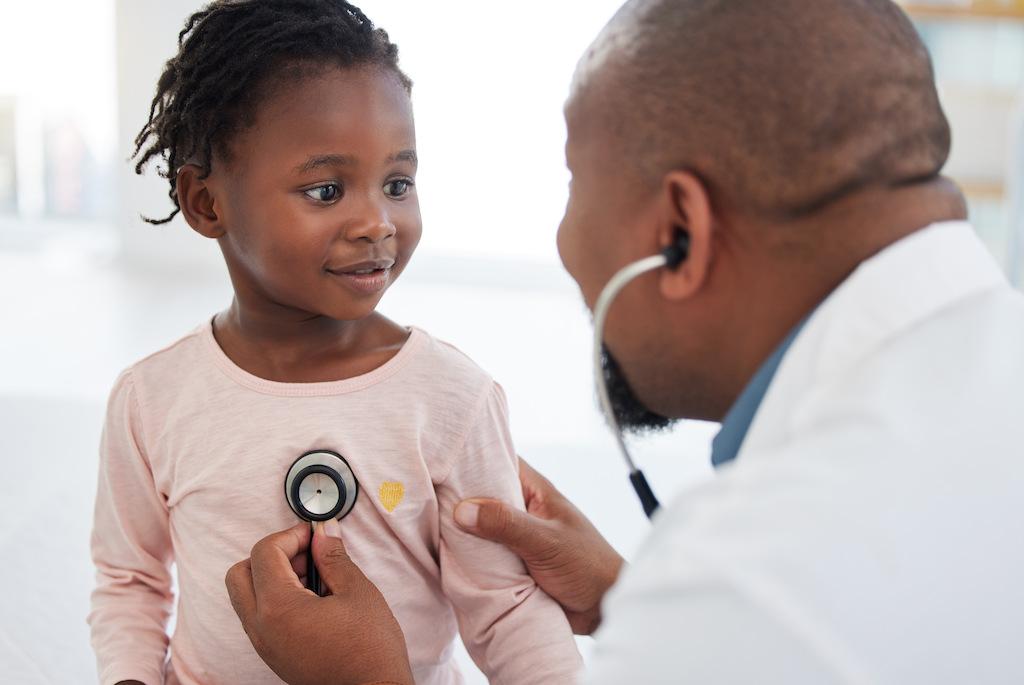
Why Concierge Medicine Marketing Is Different
Marketing in medicine and healthcare is unique in all circumstances. Healthcare providers need to earn the trust of prospective patients ...
Looking for more?
Explore more of our digital marketing agency’s original content, including trending industry topics, guides, and Oneupweb research.
Categories
As a full-service agency, we’re here to provide you with comprehensive articles, case studies, and guides across all areas of digital marketing.
What We Do
It’s all about connecting with your audience, wherever they are.
Our full-service digital marketing agency loves connecting the dots for businesses. Our Knowledge Hub covers a range of topics because we’re skilled in SEO, website design, development, social media and so much more.
Our Services
Want to get started? Tell us what you’re looking for. We do it all.
“Paid media campaigns get results! Analyze, refine, and optimize – rinse and repeat.”
Shawn Finn, Director of Paid