Improve Website Navigation – It’s Worth It
Don’t you hate it when you are on a website and you can’t find what you are looking for? It’s like a bad game of detective, looking under floorboards and ending up with nothing but a headache. For most people, this usually results in returning to a search engine (hooray for “site:” searches) or giving up.
If you’re dealing with poor navigation on your own website, don’t worry. You can improve that experience!
What’s “Good” Website Navigation?
Put simply, here’s what makes good navigation on a website:
- It allows visitors to quickly find what they’re looking for without playing that whole detective game.
- It’s consistent across the entire site.
- It’s organized in a way that makes Marie Kondo jealous.
Thankfully, website navigation issues (for the most part …) are easy fixes. So let’s get started:
8 Website Navigation Best Practices
1. Look at the data to understand user paths and roadblocks.
Keep your audience’s desires top of mind for every decision you make; minimize the steps between “entry” and “conversion.” To do this, analyze traffic data and common user behavior flows (e.g., in Google Analytics). Where are people most commonly navigating? Where are they bouncing or getting blocked? Are they using the site search feature heavily because they can’t find something? Once you understand this, you can identify the best structure for your website’s navigation and create a sitemap to work from.
This data-informed planning is especially critical if you’re launching a new site because you won’t want to restructure and redirect URLs after launch. Here are some good tips to kick off your web design project.
2. Make your navigation accessible and easy to understand.
Good website navigation doesn’t require a long learning curve. If it takes a while for a user to understand titles or the functionality of links, categories or buttons, something is wrong. Stay away from unnecessary complexity. Make your navigation accessible to people of all abilities too; this will require proper color contrast, various visual states for links, and specific coding to ensure that mobility-impaired users can “tab through” the menu with a keyboard. Be sure to test accessibility on both mobile and desktop!
3. Be consistent throughout your website.
Navigation that changes from page to page is difficult to decipher. Keep it consistent, or your users might be left scratching their heads. One exception may be specific landing pages for campaigns – often, you’ll see a higher conversion rate if you hide the navigation on these.
4. Provide visual cues that let users know where they are.
The more pages a website has, the harder it is to figure out where you are in the flow of content. Including simple visual cues, such as breadcrumbs, can really help minimize confusion. The accessibility notes we shared in tip #2 are a big part of this too. If you need support with accessible and intuitive design, loop in Oneupweb’s designers.
5. Make labels short (but not too short) and clear.
It might seem fun to use clever names for navigation items, but they can be hard to understand. Use language your target audience knows – even better if it’s close to a short-tail keyword you know your audience is searching frequently. Refrain from using acronyms and jargon, even if it means a slightly longer link title.
6. Categorize your pages to avoid multiple dropdown levels.
Grouping content into logical categories is essential, especially when your website is large and complex. Use general categories for your top-level menu. Then get more specific in the dropdowns.
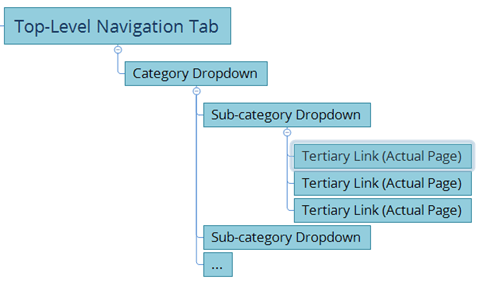
Some larger websites utilize “tertiary dropdowns” like this:

If possible, avoid navigation structure as complex as this – and definitely avoid making it any more complex than this. It can be overwhelming to users. Instead, put content on your category and sub-category pages that clearly guides the user to deeper pages, using links. This hub-and-spoke content structure is better for SEO than multi-level menus are, as it helps search engines understand the hierarchy between your pages. Otherwise, you’re linking to almost every page from every page, creating flat internal linking.
7. Alphabetize long lists of links.
First off, no one likes a long list of links in a navigation menu. But in case you have more than 10 dropdown items, it’s wise to alphabetize. (Hey, that rhymed.) At first, it might seem best to put links in order of popularity or importance, but people often don’t read all the words in the list; they tend to scan the first few letters. Alphabetizing long lists helps take the guesswork out of the selection process.
8. Stay on top of website navigation design best practices.
When you see a website that hasn’t been touched since the early 2000s, you immediately know it’s a website that hasn’t been touched since the early 2000s. Website design trends—and that includes navigation—evolve quickly. In the early 2020s, that means there are more rounded edges on websites. Hamburger menus are popular because they’re cleaner and (you guessed it!) easy to navigate. And if your website doesn’t dynamically adjust for mobile or tablet, your visitor is going be frustrated – and Google will penalize you for not being mobile friendly.
How to Test Nav Design Elements
It’s often simple to improve website navigation according to the “rules,” but how do you know if those changes are actually effective? Good old-fashioned (and scientific) trial and error, of course!
A/B testing and/or multivariate testing help you see how your specific audience responds to web design elements, such as navigation menus. Testing two (or more) variants with your users can determine which one improves important metrics like pages per session and goal completions.
Consider these other metrics you can focus on while performing A/B tests to determine if your website is navigable:
- Findability. Want your visitors to find a certain piece of information? A simple found/not-found test can determine if the tweaks you made to your site improved findability.
- Time to find. The longer a visitor searches for the information they crave, the higher the chance they leave your site empty handed. By measuring how long task completions take, you can diagnose what’s working and not working.
- First click. Where are your visitors first clicking to? Is that link taking them to a conversion-driving page? If not, consider testing ways to guide that first click to a more valuable page – or to improve conversion rate on the original page.
Need Help with Website Navigation?
Whether you’re out of bandwidth or this whole fix-the-navigation-on-my-site thing is flying a bit over your head, remember you have Oneupweb in your corner to help grow your business. We have more than 20 years of experience in the digital marketing and web design space. Reach out to us here or call (231) 922-9977.
