Web Animation Design & Development 101
Animation is a powerful tool that businesses use to create compelling and useful experiences across the web. But adding it to your site and making sure it’s effective can be tricky, at best. Let’s break it down and discuss the benefits, how to use animation on your site, an overview of some free animation tools, and some examples of animation design.
Benefits of Web Animation on Any Website
There are many reasons to use animation on your website, from helping a user through a purchase process to providing page visitors with a great first impression.
Here are just a few of the benefits of web page animation:
- Subtle button animation highlights for your call to action (CTA).
- Button animations to show a user that their action was completed.
- Animation in the background or between sections to help direct the user through the page.
- Animation in a form provides feedback, letting the user know their submission is in the accepted format.
- Animation can create a memorable experience and make your business stand out from the competition.
How to Create Web Animations for a Website
When adding animation, graphic design and web development must work together to bring the most delightful solution forward. At Oneupweb, our teams collaborate to find the best animation effects that enhance the user experience without sacrificing website performance (and Google’s Page Experience signal).
From a technical standpoint, there are several types of animation that can be included in a site, so the types you choose will determine your process.
Types of Web Animation and Site Load Time
Some of the simplest effects are animated gifs or SVGs, but these formats are typically larger files, so they can potentially increase site-load times. CSS animation can be used to create a wide variety of animation effects, from simple button-color changes to complex keyframe animation sequences.
Using a combination of JavaScript and CSS animation is incredibly powerful, but as the complexity of effects increases, so can site-load times. Work with your development team to make web animation as “light” as possible.
3 Free Web Animation Tools
If you’re looking for some free tools to try your hand at animation, the following are a good place to start. These tools can do some awesome things, but in the end it may be worth hiring an animator who knows how complex animations will impact your site in the long run.
1. Animaker
Platforms: web-browser based
Animaker is a free drag-and-drop tool. Setting up a free account gives you access to thousands of pre-made templates you can customize to your business needs. You can also effortlessly create animations or live-action videos. Animation types you can make in Animaker include 2D, infographics, handcraft, Whiteboard, 2.5D and typography.
2. Blender
Platforms: Windows, Mac, Linux
This free, open-source 3D animation tool is a great resource for video animation. You can model, rig, animate, simulate, render, composite and do motion tracking with this free software. Learn the basics, and you’ll be able to take advantage of this free tool.
3. K-3D
Platforms: Windows, Linux
Designed for artists, K3D is a free 3D animation software specifically for polygonal modeling. Polygonal modeling approximates object surfaces using, you guessed it, polygons. This software can be combined with plug-ins to create visualization pipeline architecture and will adapt to the tools you integrate it with.
Two Tried-and-True Animation Design & Development Tips
- Keep it simple. Subtle movement on principal elements can make a huge impact on users’ motivation and ability to complete their goals (which are really your goals!). The key is to make sure that the animation is understated. Think more of a soft, subtle, pulsing glow than a strobe light! Utilizing too many animation effects, or those that are really pronounced, runs the risk of annoying your users and possibly making them miss what they came for. This may prompt them to head to your competitors instead.
- Animate what matters. Make sure your animation effects highlight the right elements! For example, if you have animated effects on a large illustration, but your CTA buttons recede into the background, a user might be impressed but miss that key step you really want them to take.
Web Page Animation Examples We Love
Now that we’ve covered the technical aspects let’s get to the fun part and look at some of the best website animation effects out there!
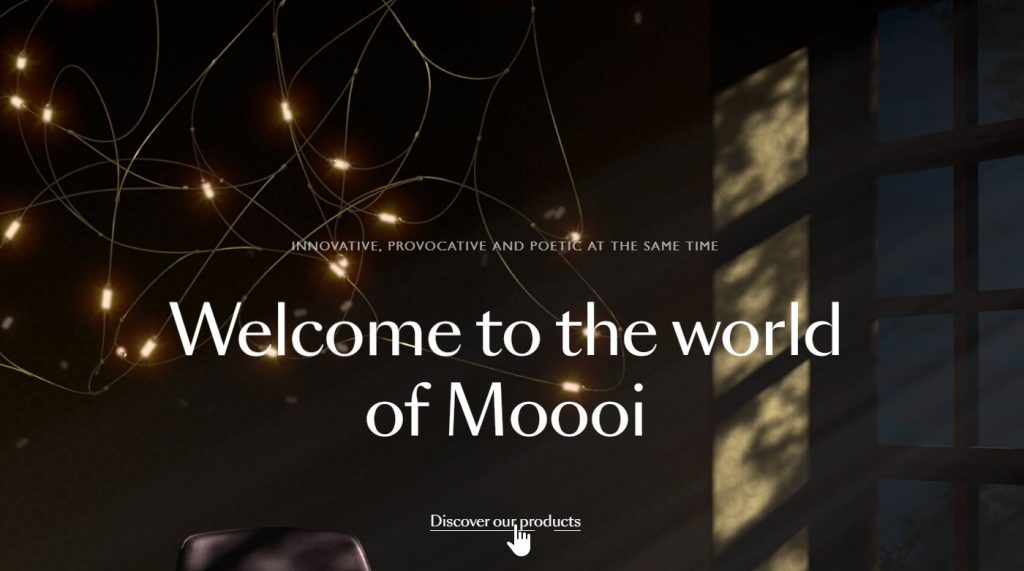
Moooi has a beautiful website with all sorts of animation. Some starts as the user scrolls, which creates a dynamic experience from section to section. But they also use a simple, animated underline on their CTA text links to really help draw the eye in.

This experience from Mammut seamlessly uses many animation effects triggered by scrolling. In this example, the bar fills in with blue as you scroll. It’s a simple but effective way to keep a user’s attention, and it also demonstrates excellent balance with some of the larger-scale animations on the site.

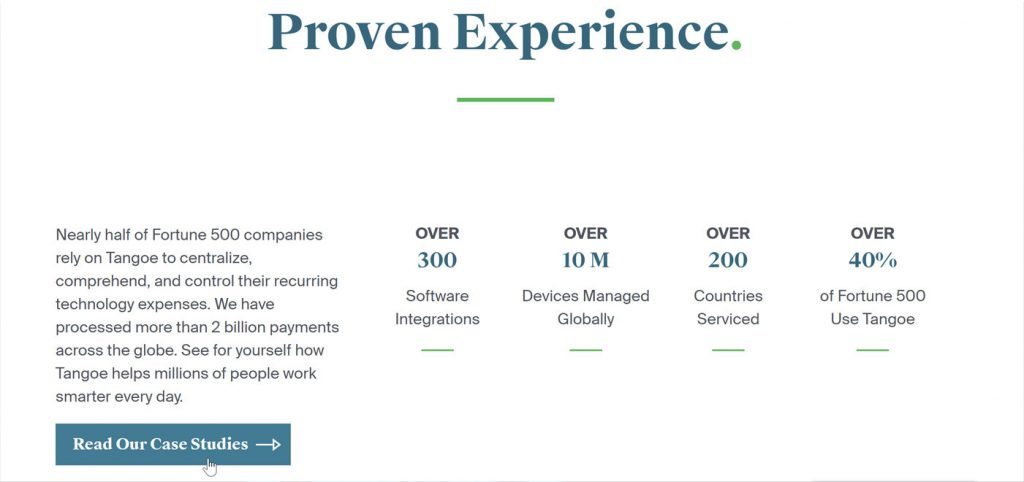
In this example from Oneupweb’s own portfolio, we use simple animations on the Tangoe website to encourage the user to act. The main CTA buttons on the site feature arrows that animate when the user hovers their cursor over them. A simple but eye-catching feature!

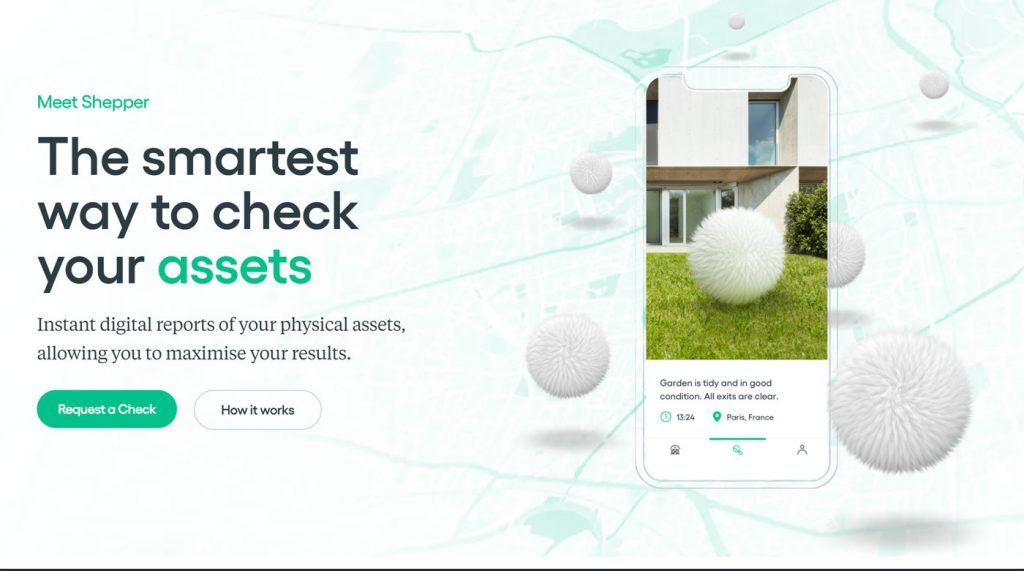
This fun, friendly site for Shepper opens with an animation effect with colorful text that slides down and is replaced by a new word. At the same time, the graphic on the right changes.

Web Animation Design Services
Animation is a dynamic tool that can really amp up the user experience of websites – and display ads too! Keep it simple and use animation to drive site behavior that makes sense for your business. Interested in learning how Oneupweb’s design and development teams can bring your website to life? Feel free to reach out to us here or call (231) 922-9977. We’re always ready to make some moves!
