Collaboration in Figma: Our Favorite Ideation Tool
Figma is our go-to tool for internal collaboration, brainstorming and bringing many of those ideas to life. With companies comprised of distributed team members across the country and with clients located around the globe, Figma brings exciting whiteboard sessions into the digital age. Using Figma is a fun, intuitive and accessible way to connect people and get creative.
What Is Figma For?
Figma is a design platform that makes creating, sharing and testing digital products, including websites and apps easy. The software allows everyone involved in a project, from product managers and SEOs to clients, to quickly and easily provide feedback and direction.
For us, Figma web design tools allow for responsive, interactive design that lets our designers unleash their full creative potential. Figma wireframing and testing are also key elements of our website design and development services.
Figma is (arguably) the best collaboration tool in the design industry. We use Figma collaboration tools for department review first, then for client comments and direction. Because real-time collaboration is browser-based, anyone can grab the link and get a detailed, responsive look at a proposed website sign, a new app interface or any digital asset in between. You don’t have to know how to use Figma to recommend color changes, try a new font, or tell your designer you love the new look.
What is Figjam?
Figjam is the online whiteboard tool created by Figma and used by tens of thousands each day to brainstorm, organize their thoughts and bring teams together. You can save Figjam files to review or share, but they aren’t publishable site elements.
Figma vs. Figjam
The names are similar and, honestly, so is the interface. Figma and Figjam are quite different, however.
- Figma files are ultimately published to the web or an application.
- Figjam files are for collaboration; they’re the virtual whiteboard that brings people together.
You can use Figma to design a website, but you’d use Figjam to decide what you need, who should be on the website project and organize your priorities.
How We Use Figjam for Collaboration
Figjam has become a mainstay of our brand workshop, an in-depth session designed to help stakeholders align on brand values, messaging styles and visuals.
Using Figjam allows us to put workshop participants in (virtually) the same space, breaking down barriers to collaboration and communication.

1. Getting started
Our clients receive an invite to join a designated project team in Figma, usually via email. Once you accept the invite and create an account, you can take a look around. You’ll use Figjam to leave notes, star good ideas and engage with others. Don’t worry; we’ll start your strategy session with a quick tutorial on the basics, just in case you don’t have time to play around on the platform.
2. Setting the stage
Using Figjam effectively quickly becomes intuitive but requires a little prep work. Internally, we often started with one of Figma’s brainstorming templates, then we make tweaks to focus the discussion on the desired meeting outcome. We’ll include any goals, notes and resources, and other important information on the Figjam canvas so it’s easily accessible for your team – we’ll take care of this ahead of a workshop!
Our brand workshops use one of several variations of our template. Each is adjusted to meet client needs and reflect their stated goals collected via survey in the days and weeks leading into the workshop. Get in touch and we’ll send you a sample!
3. Staying on track
A branding workshop serves as the foundation for a lot of deliverables. Whether you’re rebranding or starting something completely new, your Oneupweb team will provide a library of files that will ultimately shape your online identity.
Don’t lose your Figjam link, though. In addition to your brand guide, revisiting the Figjam file from your workshop can be incredibly useful to make sure you’re sticking with the values and standards your team developed.
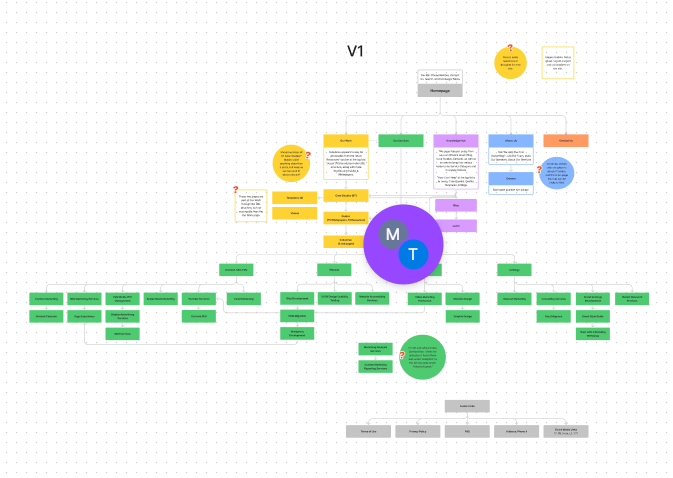
How We Use Figma for Website Design Project
Our team designs web pages, page elements and everything else you need online right in Figma. But the real perk is Figma’s collaboration features. The seamless experience lets us pull our clients into the mix, improving communication and accelerating design, review and implementation.
Is Figma Free?
Figma’s free plan includes unlimited draft files and pages, but a cap of three published pages and some limitations on how free and paid users can interact. Reviewing pages is always free, so our clients can simply log in to see what’s cooking.
Get The Right Tool – and Designer – For Your Next Project
For over 20 years, we’ve been putting the best tools into the hands of incredibly talented people. Figma and Figjam are important parts of our design toolkit, but our people set us apart.
From real-time collaboration and white-glove customer service, your next design project starts here. Let’s build something together; get in touch or call (231) 922-9977 today to get started.
