Sitemaps 101: An Introduction to Sitemapping Your Website
Sitemaps are dedicated files that organize and prioritize every piece of content on your website. Sitemapping helps search engines like Google and Bing make sense of your site’s pages and index the stuff that matters most. Once the lone purview of site administrators and professional SEOs, tools like Yoast, Google sitemaps and CMS platforms like Squarespace automatically generate the necessary files so you don’t have to get into the bits and bytes.
The Two Types of Sitemaps
While it’s not exactly Baskin Robbins’ 31 flavors, there are two different types of sitemaps to put on your team’s radar: XML sitemaps and HTML sitemaps.
What Is an XML Sitemap?
XML is an acronym for Extensible Markup Language. This file type is written in a specific format and structure to be easily read by search engine crawlers. Also known as spiders, these crawlers scurry through the ‘net, scanning pages and organizing content to make sense of the trillions of web pages published on servers worldwide. Your XML sitemap includes delicious tidbits of information spiders love, including:
- Every published URL on your domain
- The date each URL was last updated
- A “hreflang” tag that informs crawlers of any local variations of the URL
What Is an HTML Sitemap?
HTML stands for Hypertext Markup Language. HTML is the base structure of most webpage content; it’s the material used to organize and fill in the gaps between images, JavaScript and other elements.
HTML sitemaps aren’t nearly as common as they used to be, but you’ll find them on smaller websites. They appear as a standard webpage with text-based links to every published page on your domain. While HTML can provide a marginal boost to internal linking, they’re often used as a Band-Aid to cover up an unorganized site structure.
XML vs. HTML: The Showdown
So, what type of sitemap is the most important for SEO? XML sitemaps heavily influence page indexing and domain recognition for site crawlers, making them much more important for SEO. HTML sitemaps may not be necessary depending on your site’s structure, but according to our award-winning SEO team, XML sitemapping is a must.
Read more: How to Resolve Crawl Errors
Finding Your XML Sitemap
Most content management systems (or CMS, to tack on another acronym) will automatically create an XML sitemap for you or provide an XML sitemap generator as a plugin. There’s a good chance you already have a sitemap created.
To see if you have an XML sitemap, just toss /sitemap/xml onto your root domain URL. If that doesn’t work, try the sitemap index version: /sitemap_index.xml.
Example: https://www.oneupweb.com/sitemap_index.xml
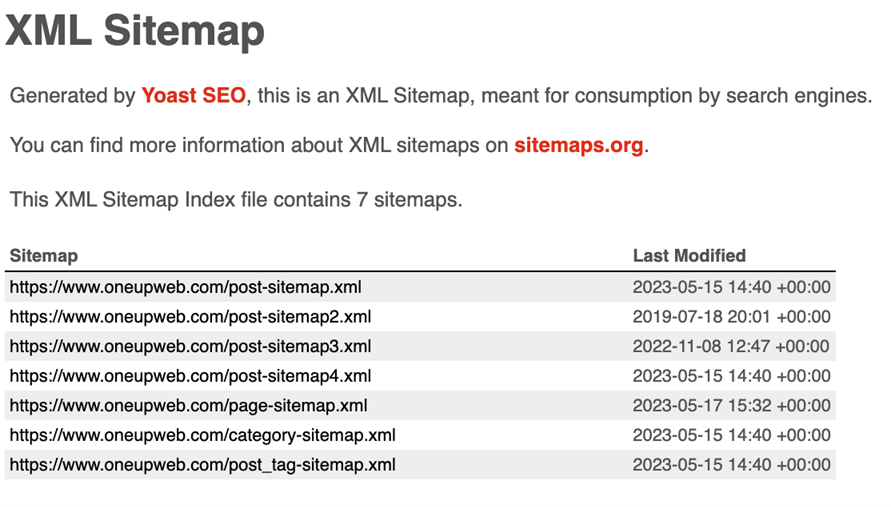
Since we use (and love!) WordPress, our sitemap index looks like this:

You can see each of the 7 sitemaps, which organize the thousands of unique URLs that live on our root domain. We have:
- 4 sitemaps organizing “posts,” which are blogs dating back to 2009
- 1 page sitemap organizing the core service and introductory pages of the site
- 1 category sitemap for posts with specific category tags, such as “social media”
- 1 tag sitemap for all the tags we use on blog posts
Depending on the size and structure of your site, you may have a single sitemap or several; get in touch for help determining the best sitemap structure for your website.
A Quick Note About Robots(.txt)
The primary function of an XML sitemap is to tell search engines which pages they should crawl and index. There’s another file type, robots.txt, to do the exact opposite. Your CMS may automatically add pages that shouldn’t be indexed here, including user account pages, cart or checkout pages, administration pages, or any content that could impact your reporting if users landed on it organically.
To find your robots.txt file, add /robots.txt to your URL.
Example: oneupweb.com/robots.txt
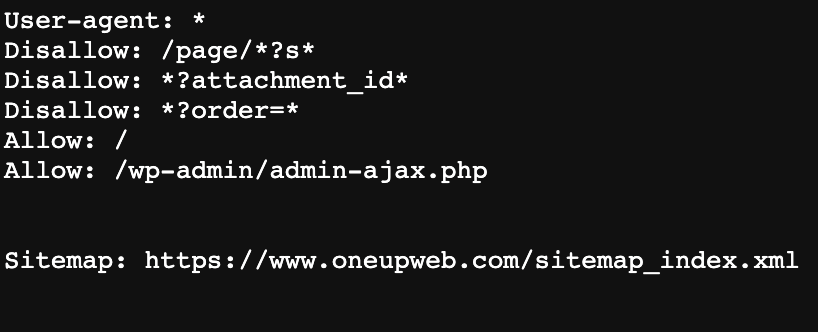
Your robots.txt file will link to your sitemap and will probably look like this:

Keep an Eye on Those Robots
Even if your CMS automatically generates a robots.txt, inspect it occasionally in case pages are added to the file that shouldn’t be. As a part of our in-depth technical site audits, we routinely find valuable pages tucked into this file should be indexed and generating sessions.
Related: Submitting Your XML Sitemap
How to Make a Website Sitemap
You can create a sitemap using XML sitemap generator tools. Before you start clicking, be sure to review Google’s sitemap best practices and documentation. Smaller sites with a few dozen pages take just a few minutes to create.
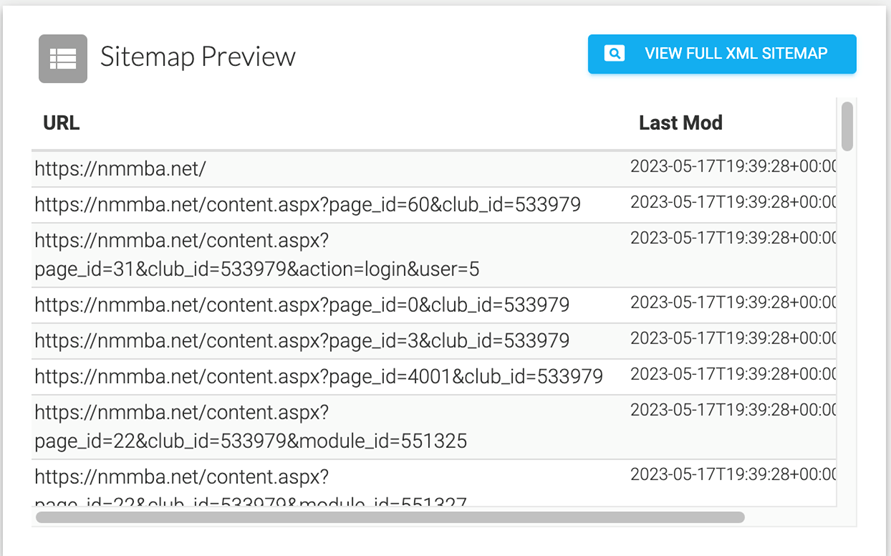
This sitemap was created using xml-sitemaps.com because the site platform lacked an automated XML generator or plug-in.

This Concludes Sitemapping 101
Sitemaps neatly package and serve your content to site crawlers and give marketers a way to quickly identify issues caused by indexing. Dip in organic sessions? Check your indexing with Google Search Console. Blog traffic down but other content categories doing just fine? Check your sitemap’s indexing report. Our SEO experts check our clients’ page indexing at least once a month to monitor things!
Marginal Gains, Big Wins
As organic sessions and conversions increase, marginal changes in performance can have a significant impact on your organization’s success. Let Oneupweb sweat the details – from sitemaps to indexing to internal linking strategies. Put over 20 years of institutional knowledge to work for you. Get in touch or call 231-922-9977 today to get started.
